Few days back I wrote an article telling you about , but I feel after installing fresh copy of WordPress you must work to make it hack proof. As a blogger, you must understand the most important settings to change after installing new WordPress blog importance of WordPress security and also work to make your blog secure and safe. Today, I am going to give you a WordPress security tips and guidelines. Lets start :
I’ve divided this tutorial into three sections :
* Basic security techniques
* Advance security techniques
* WordPress security plugins
* User suggestions
Basic Security TechniquesUpdate regularly
Update your WordPress version and plugins as soon as they get released but make sure you backup your database before clicking on update button. To upgrade WordPress automatically you can use this plugin called
Automatic WordPress UpgradeKeep root directory clean
Do not keep unnecessary php or html files in the root directory. Keep it as clean as possible.
Disable directory view
You can easily view the themes and plugins directory of any blog. It can be a security factor, so it is recommended to disable directory view. For it, open Notepad, do not write anything in it and save it as Index.php and upload it in your Themes as well as Pluginsfolder. Have a look :
Change default username and password
It is not at all recommended to keep the username as admin. So you must change it, to do this you can use this plugin called
Username changer. Also change the default password.
Note : Always keep a fresh and new password for your WordPress blog that you’ve never used before. Do not keep your blog’s password same as email password.
Research before your install plugins
Before installing any plugin, you must read the reviews on other blogs because you blog can be hacked with bad coded plugins. So, be careful.
Remove WordPress Version
There are many WordPress themes that displays the current WordPress version, if you’re using an old version of WordPress, hacker can know easily about it, so it is must to remove it. How ? I’ll tell you :
- In the dashboard, Under Appearance Click on Editor and open header.php file
- Now, search for the following code and remove it
<meta name=”generator” content=”Wordpress <?php bloginfo(‘version’); ?>” />
- Removing this code, will not display the WordPress version in the source code.
Disable “WP-” access to search engines
There is no need to index all your content to search engines, this can be a security issue as it becomes easy for a hacker to search for vulnerable files through advance search methods. It is recommend to limit access to search engines to those folder that starts with “wp_”.
WordPress Secret Keys
Secret keys is used to generate random salts for WordPress cookies. It is a better way to encrypt information that is stored in WordPress cookies. Follow the steps below to add secret keys to wp-config :
- Visit this link and copy the code from there. Basically, they are randomly generated secret keys.
- Open wp-config.php file and paste those 4 lines in it
- Save your work and you’re done
Login Lockdown
With this plugin you can record the IP address of every failed WordPress login attempt. After ‘n’ number of failed attempts, this plugin will block that particular IP for 5 minutes. This helps to stop brute force attack to your blog.
Click here to install.
WP Security Scan
Robin gave a comment that, recently one of his blog got hacked due to the vulnerability spotted in his theme. He used a free version theme, developed by ThemeJunkie. So, make sure the theme or plugin developer works on it to bring future updates in order to get maximum security.
















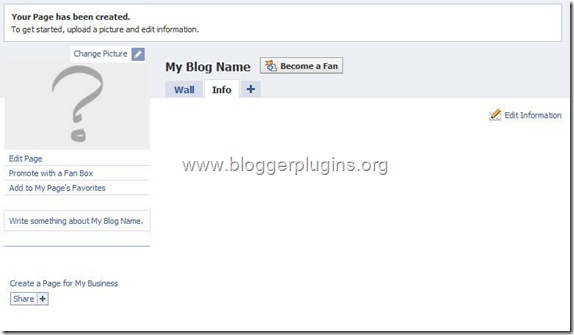
 Now we have successfully created the Fan Page.If you want to remove some of the unwanted tabs like Discussions, Photos, Boxes etc, then you can go to that Tab and remove it.
Now we have successfully created the Fan Page.If you want to remove some of the unwanted tabs like Discussions, Photos, Boxes etc, then you can go to that Tab and remove it.